Tips en tricks
Op deze pagina zie je een aantal voorbeelden van integraties van onze vergelijkers. Wist je bijvoorbeeld dat alle kleuren en lettertypes in de vergelijker eenvoudig aan te passen zijn zonder één letter code?
Wij hebben een aantal voorbeelden voor je gemaakt zodat je kunt zien hoe de vergelijkmodule perfect te integreren is binnen je website. Al onze voorbeelden kun je als basis nemen en zelf verder aanpassen of uitbreiden.

Eigen design
Het design van de vergelijkers is erg gemakkelijk aan te passen, en kan een groot verschil maken in de conversie op je website. Door de juiste kleuren aan te passen lijkt de module naadloos in je site opgenomen te worden.
Hoe pas je dit aan?
Log in op Mijn Whitelabeled, open de details van je website, en kies vervolgens Edit Theme.
Aanbiedingen van één provider
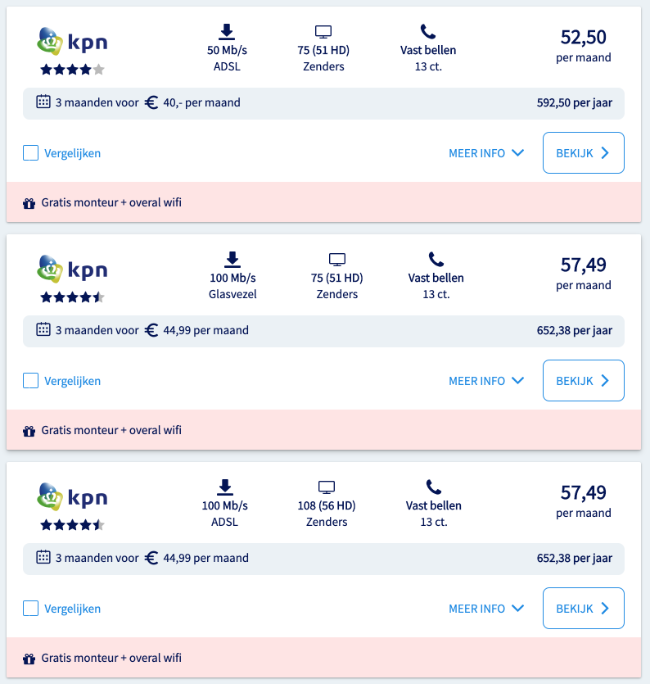
Heb je specifieke pagina's per provider? Dan kun je met een paar regels code ervoor zorgen dat alleen producten van die provider getoond worden. Hier hebben we een voorbeeld voor KPN gemaakt.
<script type="text/javascript"> var wli_filters = { provider: 'kpn' }; </script> <!-- Vul hieronder je normale integratiecode in. --> <script type="text/javascript" src="https://internet.whitelabeled.nl/ext/include/T9rc4j3u3RJHjlIG-223"></script>
Postcodebox
Met een postcodebox op je homepage stuur je je bezoekers gemakkelijk door naar de vergelijker. De postcode en het huisnummer kun je eenvoudig prefillen.
Onze voorbeeldcode is een start, je kunt het formulier volledig op eigen wijze vormgeven.
<form method="GET" action="https://whitelabeled.nl/demosite/internet/custom.html"> <p> Postcode: <input type="text" name="zip" maxlength="7"> </p> <p> Huisnummer: <input type="text" name="nr"> </p> <button type="submit"> Vergelijken </button> </form>